墨刀标注 v2.0 beta
设计师和开发者工作交付利器
解放设计师双手,满足开发者需求。
简单工作从一个点击开始…

-
自选颜色
自由吸取设计文件颜色、提供业内专业的颜色解决方案
-
切图文件
提供所有屏幕分辨率尺寸切图,一键下载轻松获取
-
样式代码
获取设计稿中每个元素的 CSS、Swift、Android 代码,满足开发者需求
-
全平台适配
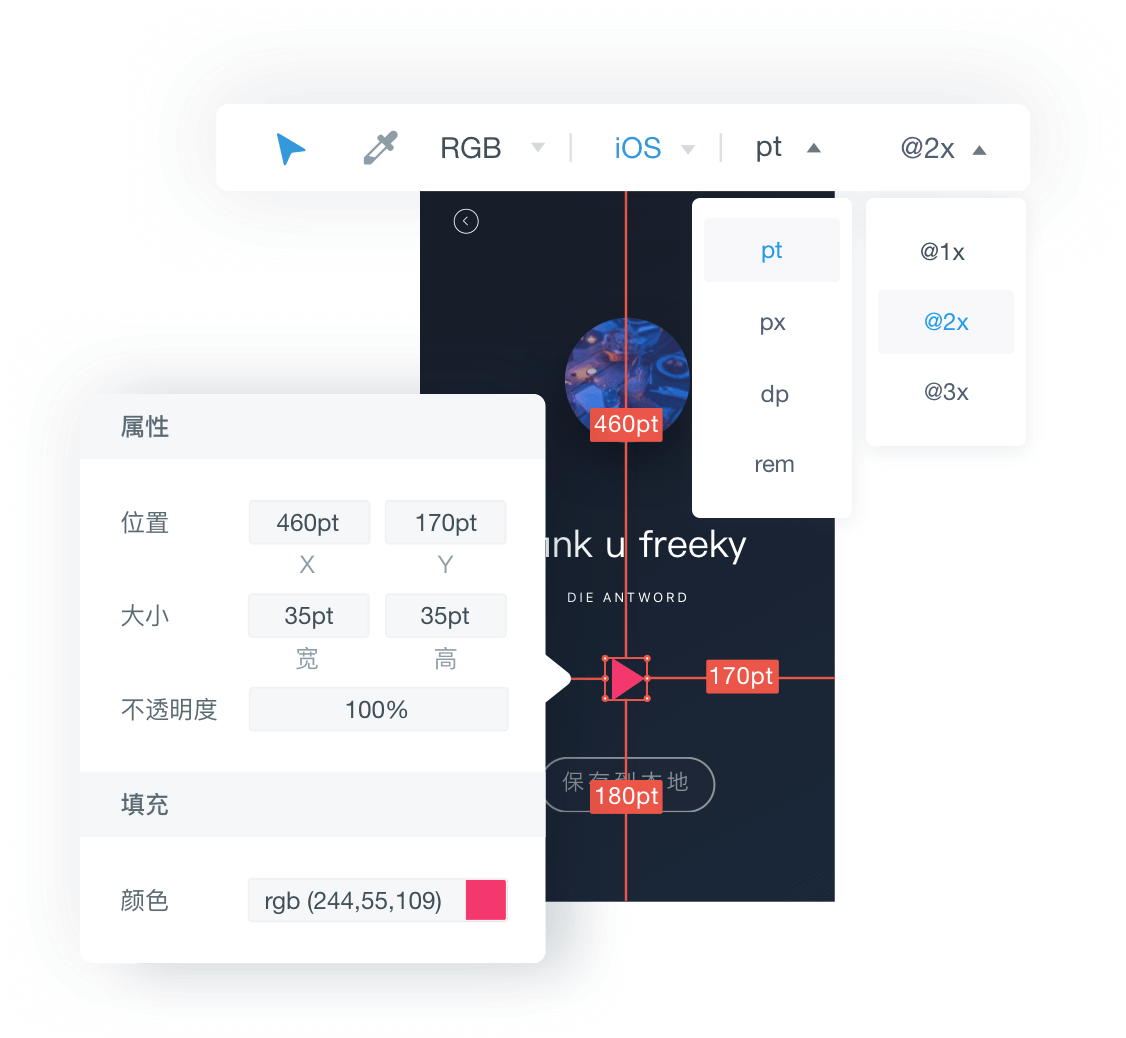
自动适配不同分辨率设备,精准换算 iOS、Android 及 PC 端所有像素单位
-
在线查看
设计师只需分享一条链接,开发者即可进行标注工作
前往 Sketch 介绍页
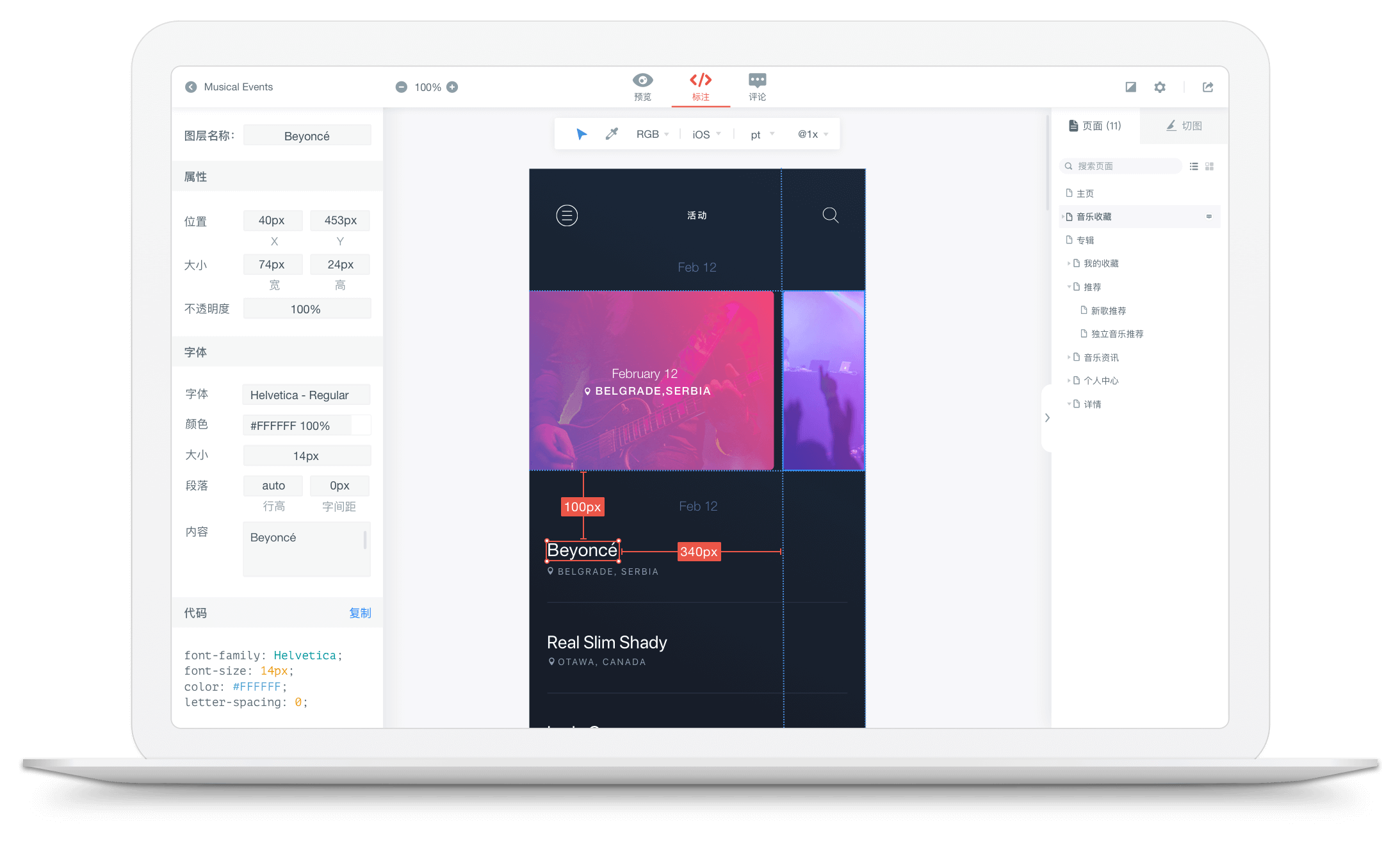
快速标注、全平台样式代码
使用 Sketch 插件上传设计文件,墨刀标注会自动生成设计标注信息及全平台样式代码。
可以精准还原标注信息,并提供每个元素的 CSS、Swift、Android 样式代码。

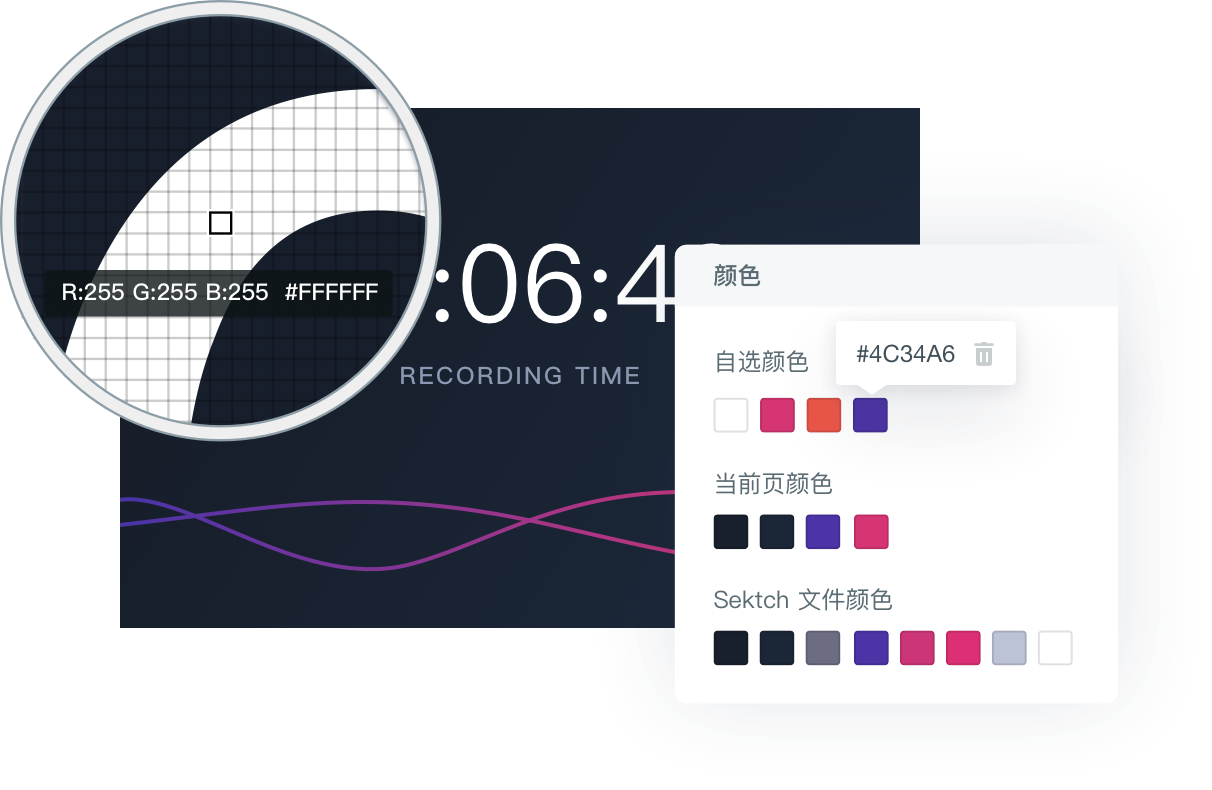
业界先进的颜色解决方案
我们提供了业内完善的颜色解决方案。除了展示常规设计文件的全局颜色,还会自动生成当前页的页面颜色。
这还不够?手动吸取颜色,随心定制您的个人色板。

单个切图、全局切图下载
只需设计师导入 Sketch 切图,即可自动生成多倍率切图文件。
您可以一键下载全部切图,也可以根据实际需要,下载独立的元素切图,一劳永逸。

全平台单位自动换算,适配更简单
除了支持元素在各平台之间的颜色、分辨率换算,还支持手动设置 HTML 的字体大小单位(rem/em),为开发者提供广阔的适配空间。
让设计师真正专注于设计,摒弃重复工作。